95%的开发者都在浪费VS Code的潜力。
VS Code有许多隐藏的宝藏功能,可以提升您的生产力和使用体验 — 但大多数人并没有使用它们。
使用这11个实用技巧来逐步增强VS Code的功能,让您编码更快:包括强大的扩展、鲜为人知的快捷键、美观的字体和配色方案等等。
1.首先从基础开始
从基本功能入手。
学习重要的键盘快捷键一旦掌握这些快捷键,你的编码速度将大大提高。
用Shift + 左/右箭头来左右选择代码。

用Ctrl + C复制整行,无需选中。

用Alt + 上/下箭头上下移动行。

- 用Ctrl + K删除行
- 用Ctrl + W关闭文件
- 用Ctrl + K, W关闭所有文件
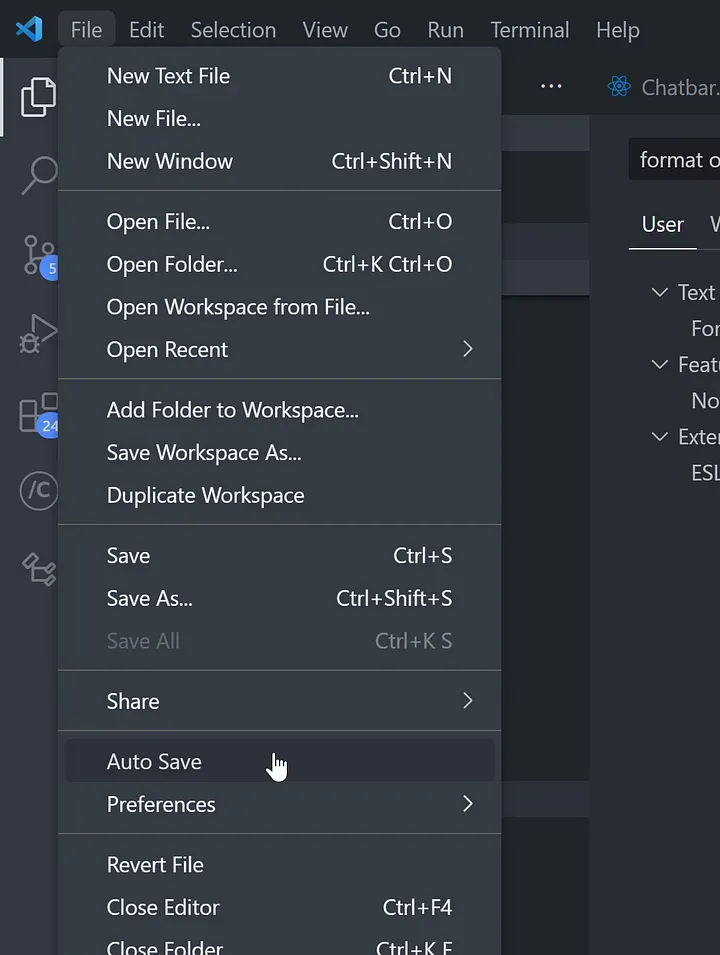
启用自动保存
自动保存你的文件。
我之前说过为什么不喜欢自动保存,但它确实是一个很好的功能,可以停止不断按 Ctrl + S。

设置大纲视图
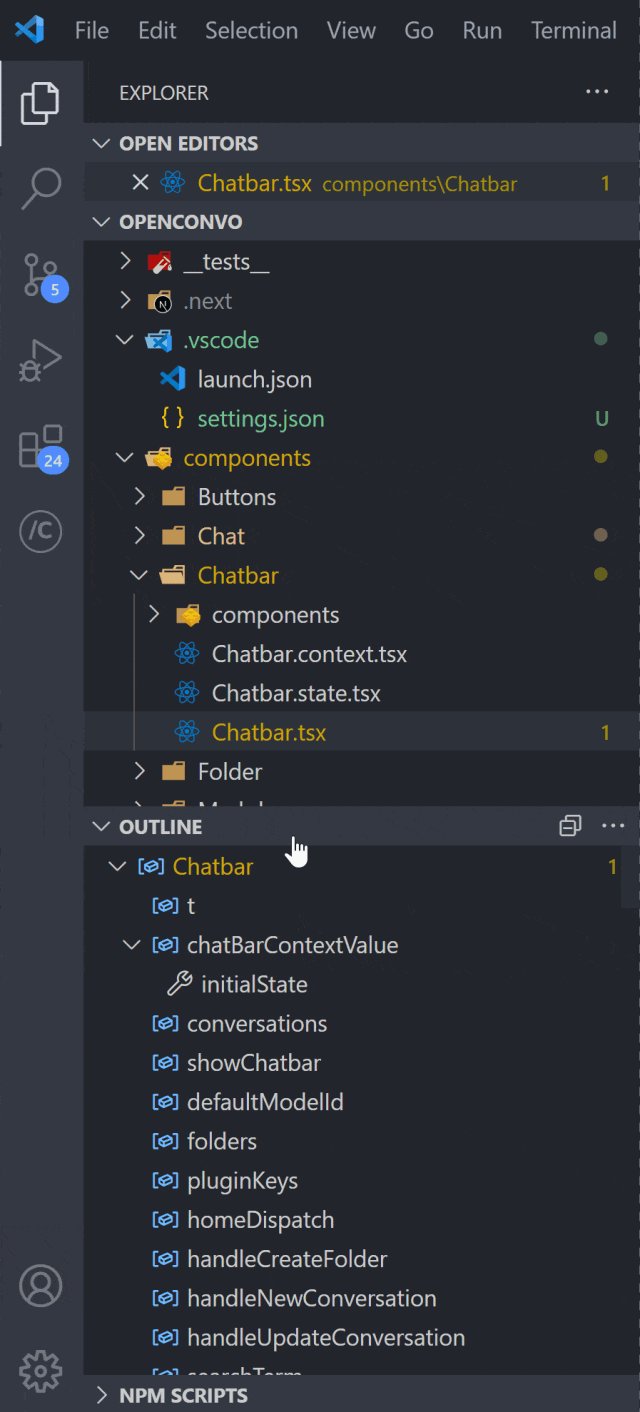
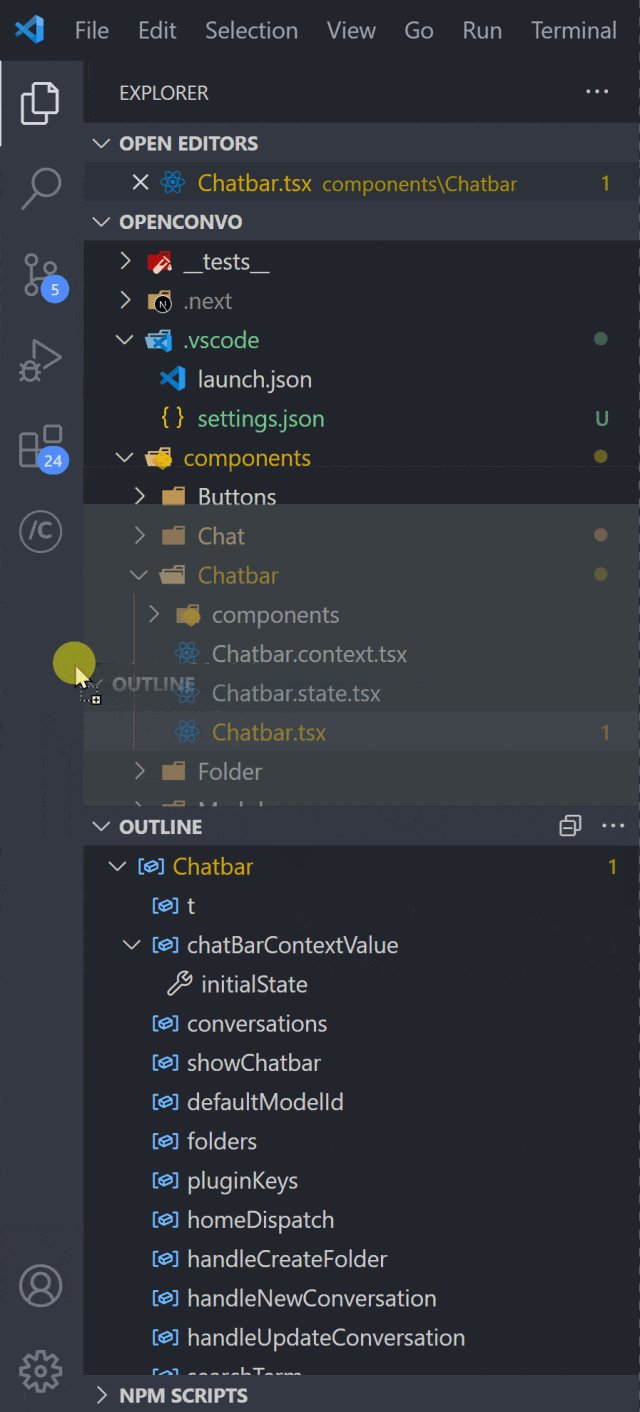
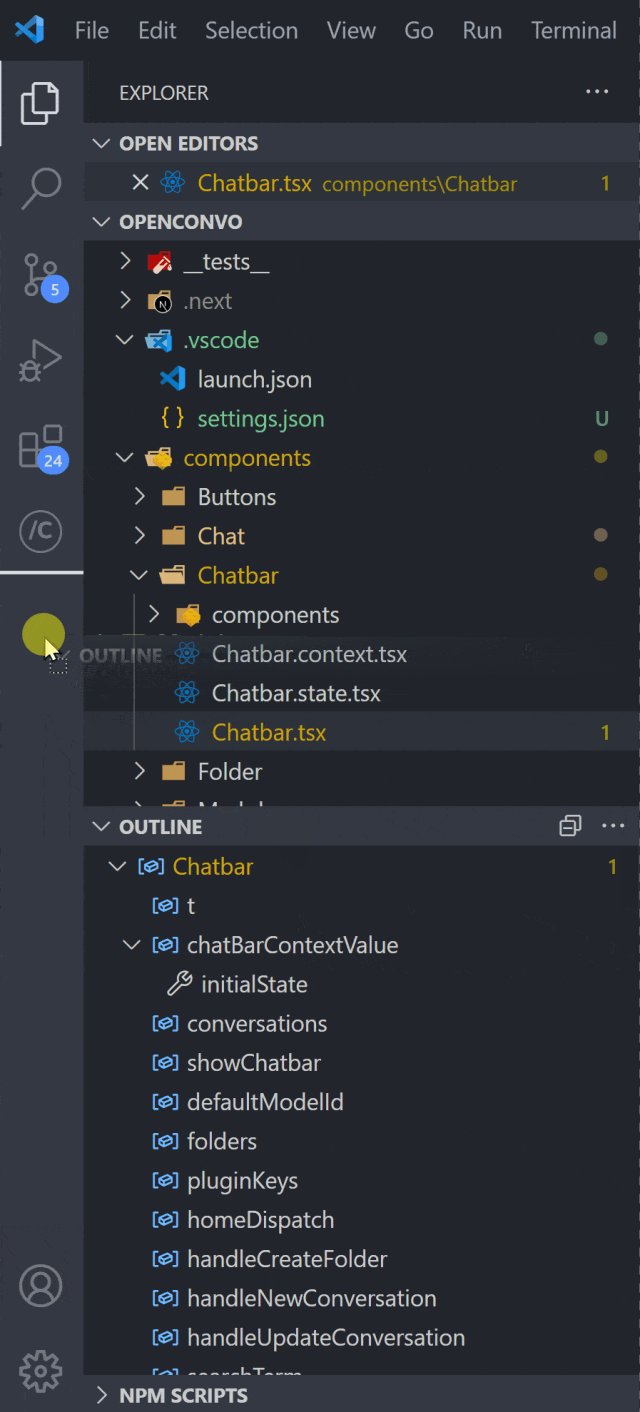
大纲视图可以在文件资源管理器窗格中快速概览你活动文件中的所有符号:

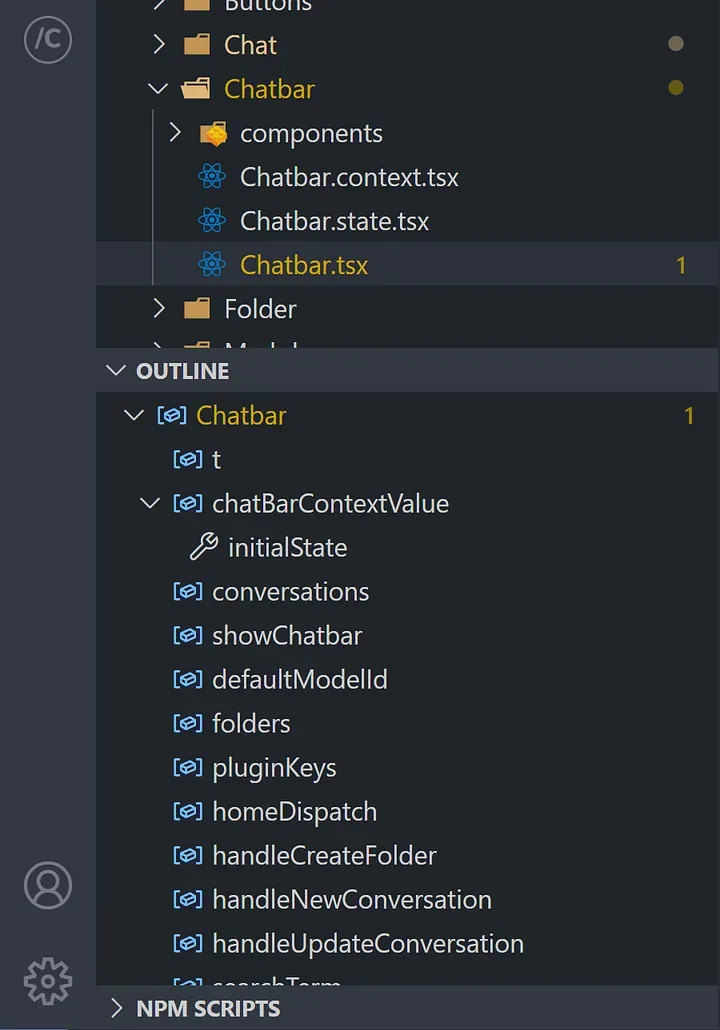
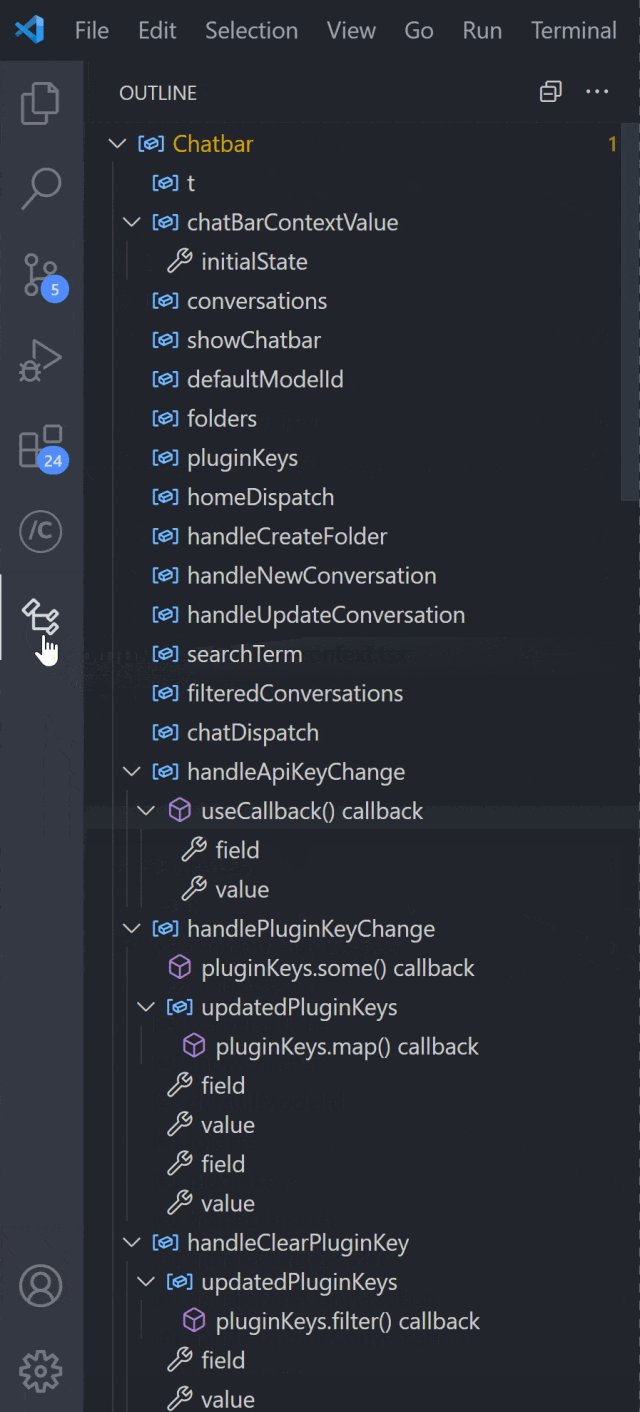
建议将其移到单独的窗格以获得更多空间:

2.设置源代码控制
需要设置Git集成以轻松跟踪你的更改。
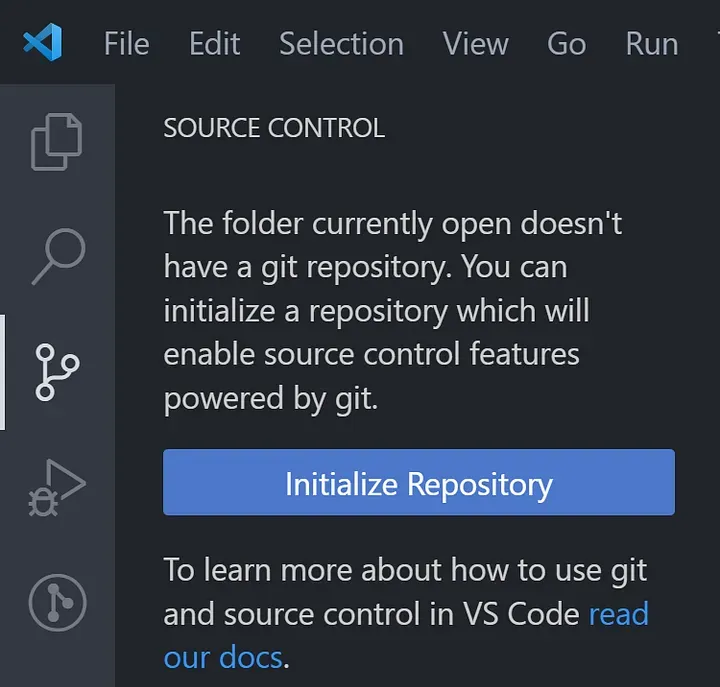
用VS Code初始化仓库
使用源代码控制窗格初始化新的本地仓库。

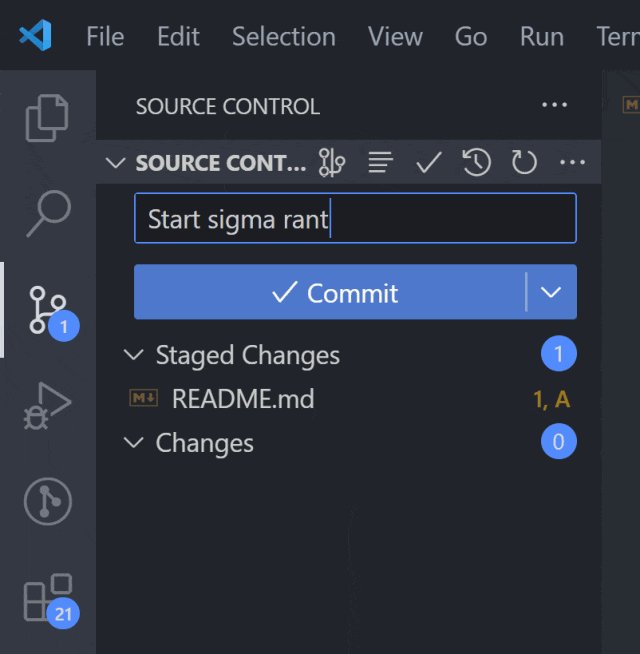
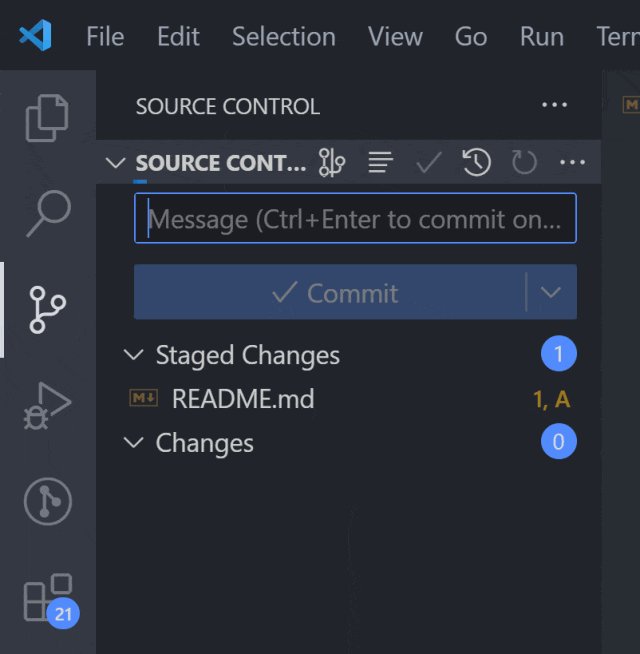
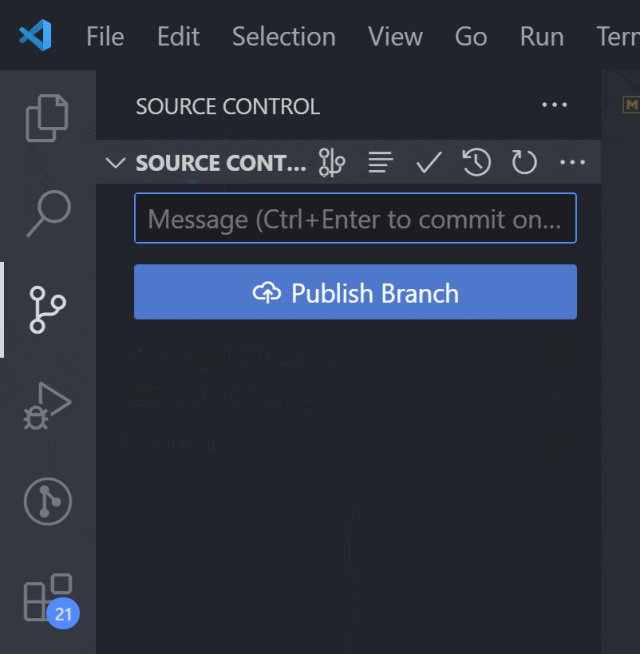
提交更改
可以快速暂存文件,并在需要提交时随时按Ctrl + Enter:

安装这个扩展
现在安装GitLens扩展以获得更好的集成:
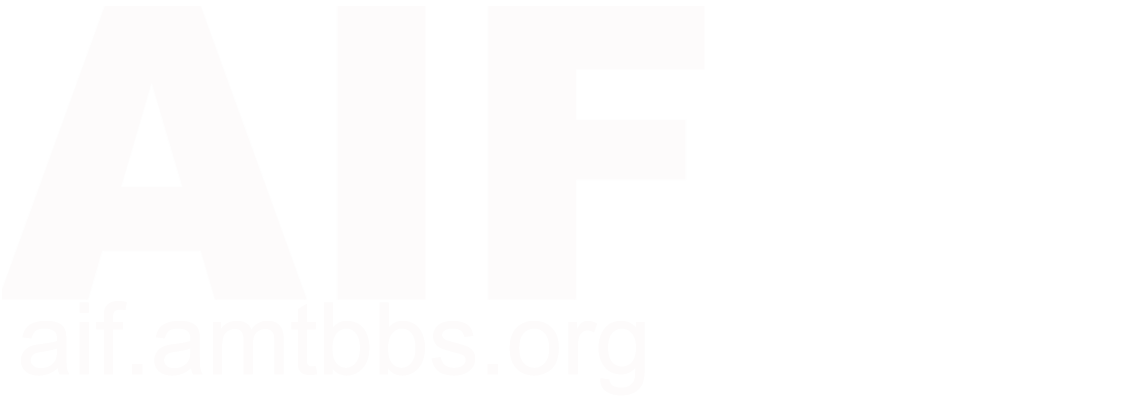
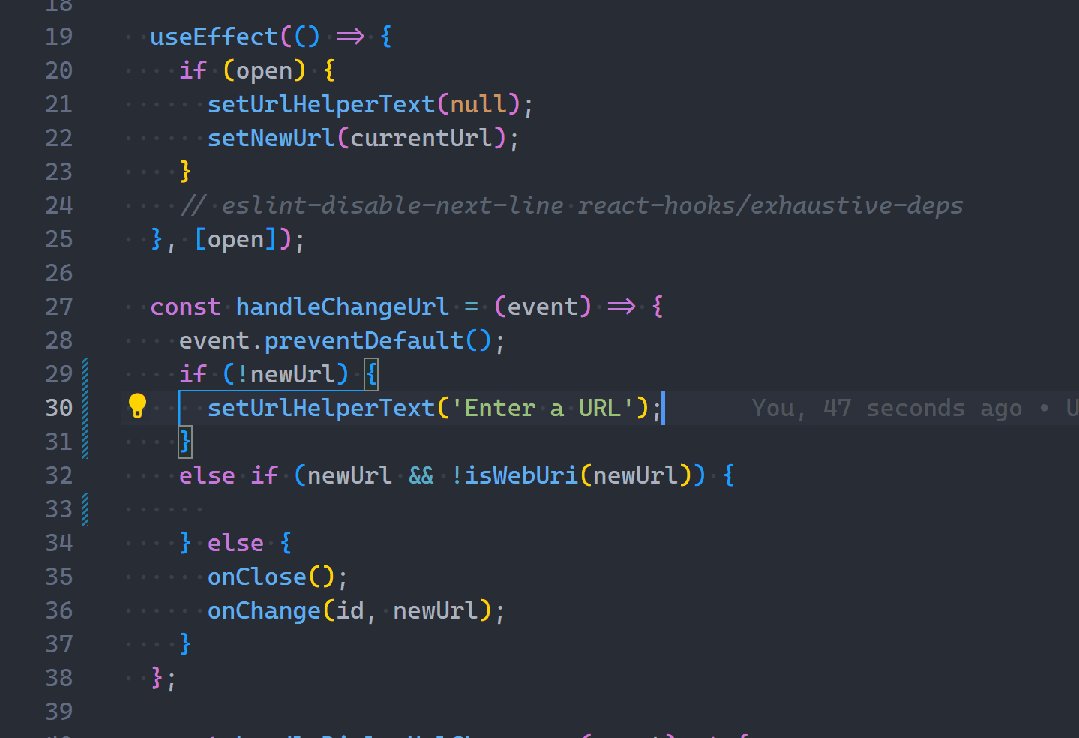
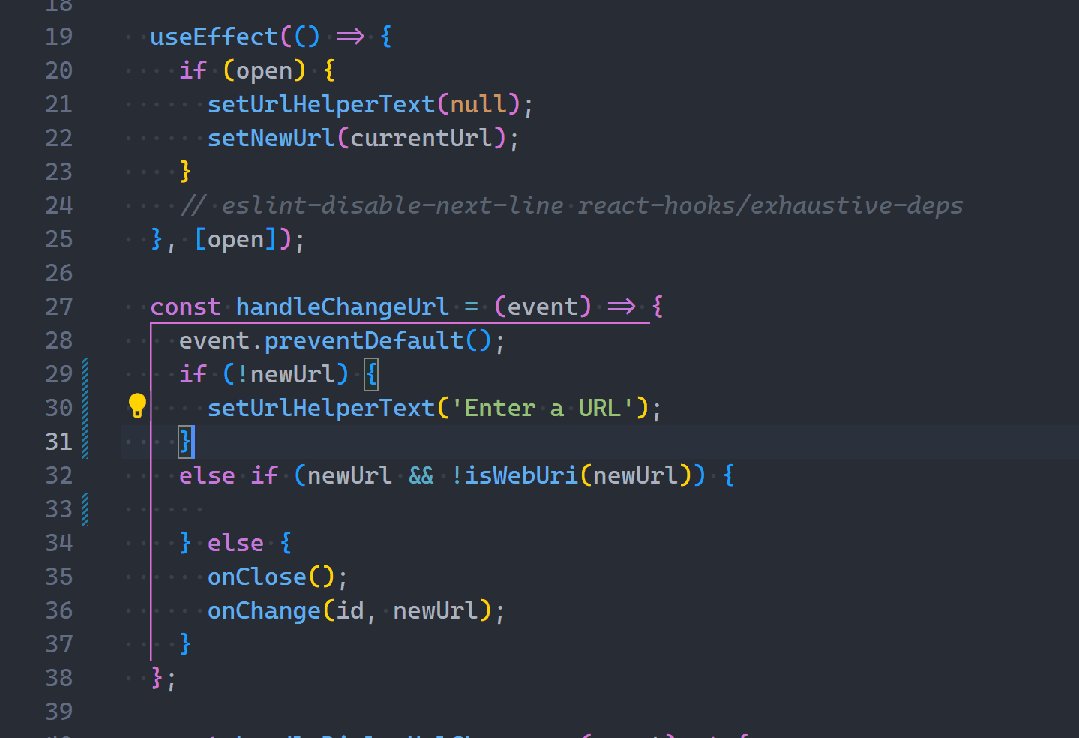
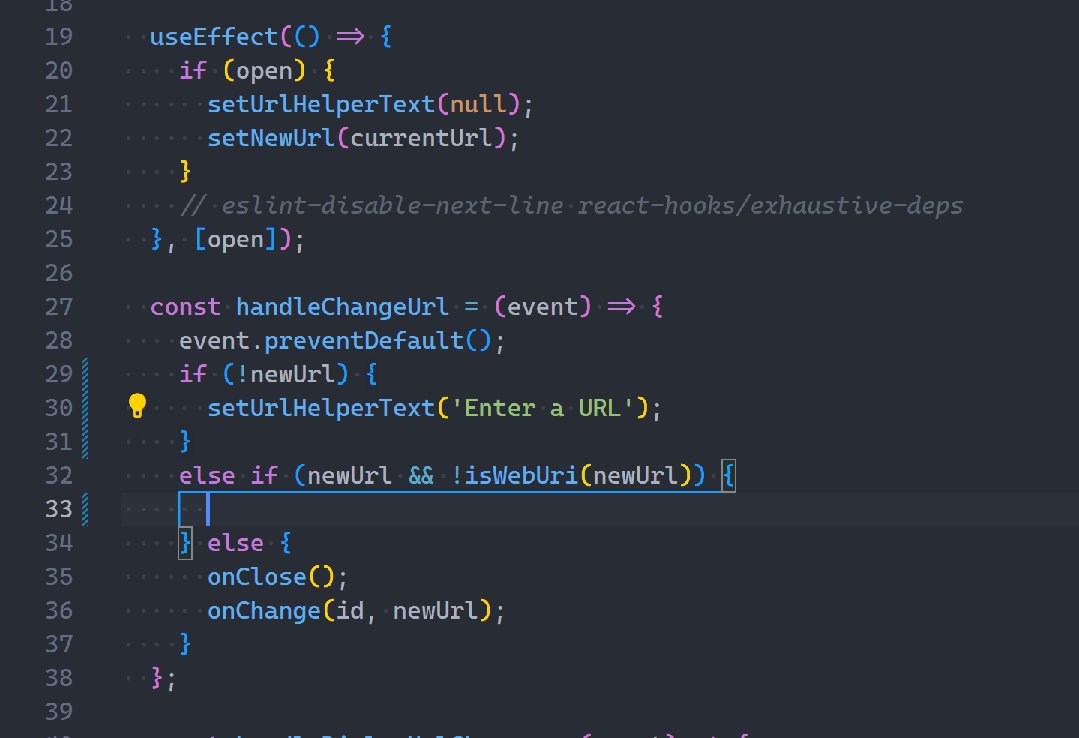
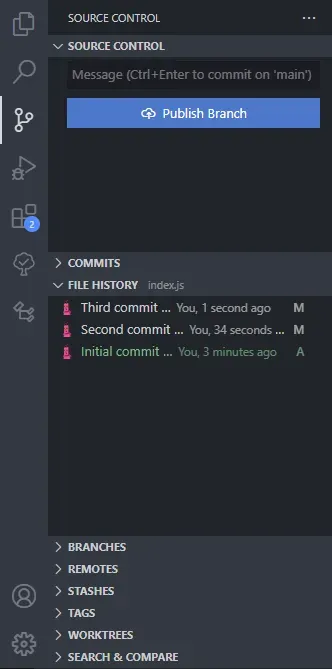
GitLens将显示重要的仓库数据和当前文件信息 — 文件历史、提交、分支等。

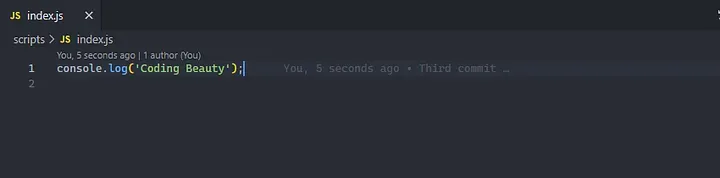
将光标放在编辑器中的任何行上,GitLens将显示该行最后一次更改的提交信息:

3.使用AI加速编码
生成式AI最近蓬勃发展,现在我们有了扩展,可以在您输入时提供智能AI代码补全。
还有IDE集成聊天机器人,其中一些使用您代码库的上下文。

可以尝试这些不错的选择:
GitHub Copilot: 付费,12/月
4.学习代码片段加快编码
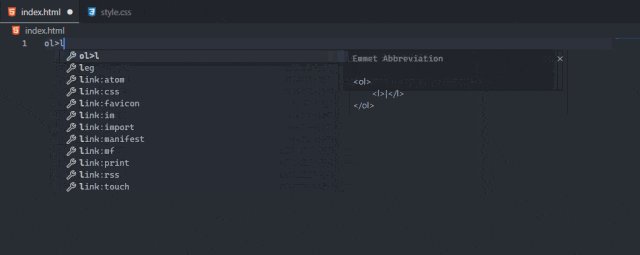
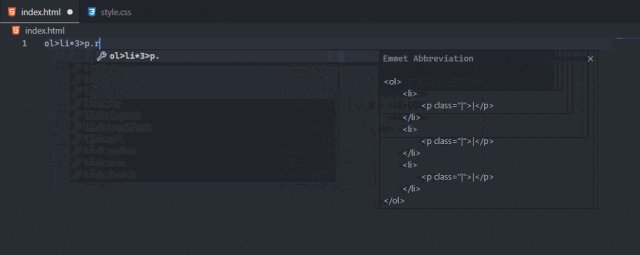
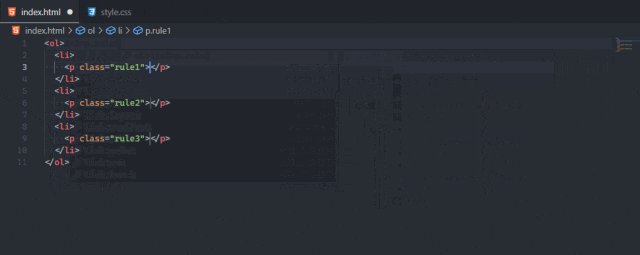
Emmet
有了这个,我在使用JSX、CSS、HTML等时输入速度更快。

会注意到缩写与CSS选择器非常相似。
这是有意为之的:Emmet语法受CSS选择器启发。
安装这个扩展
JavaScript (ES6) code snippets: 完全加载了大量节省时间的JavaScript代码片段。
看看imp和imd片段如何快速导入ES6语法的模块:

5.安装键映射,让你感觉宾至如归
如果你习惯于其他代码编辑器,这非常宝贵。
所以如果您来自:
- Vim: 安装这个扩展
- Atom: 安装这个扩展
- Visual Studio: 安装这个扩展
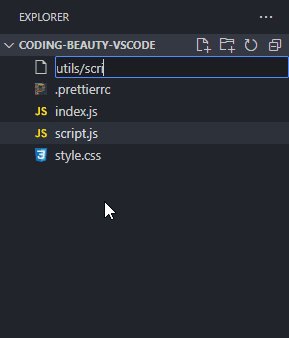
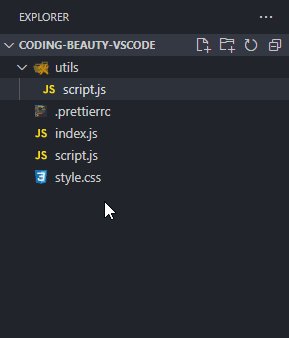
例如在Atom中,您可以轻松按A和Shift + A来创建新文件或新文件夹。
安装Atom键映射立即将这个快捷键带到VS Code — 无需手动编辑热键:

6.开始自动代码检查
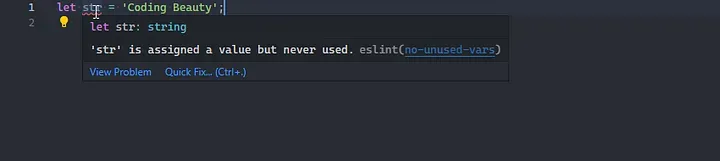
应该安装一个代码检查器来避免错误并强制执行代码风格。
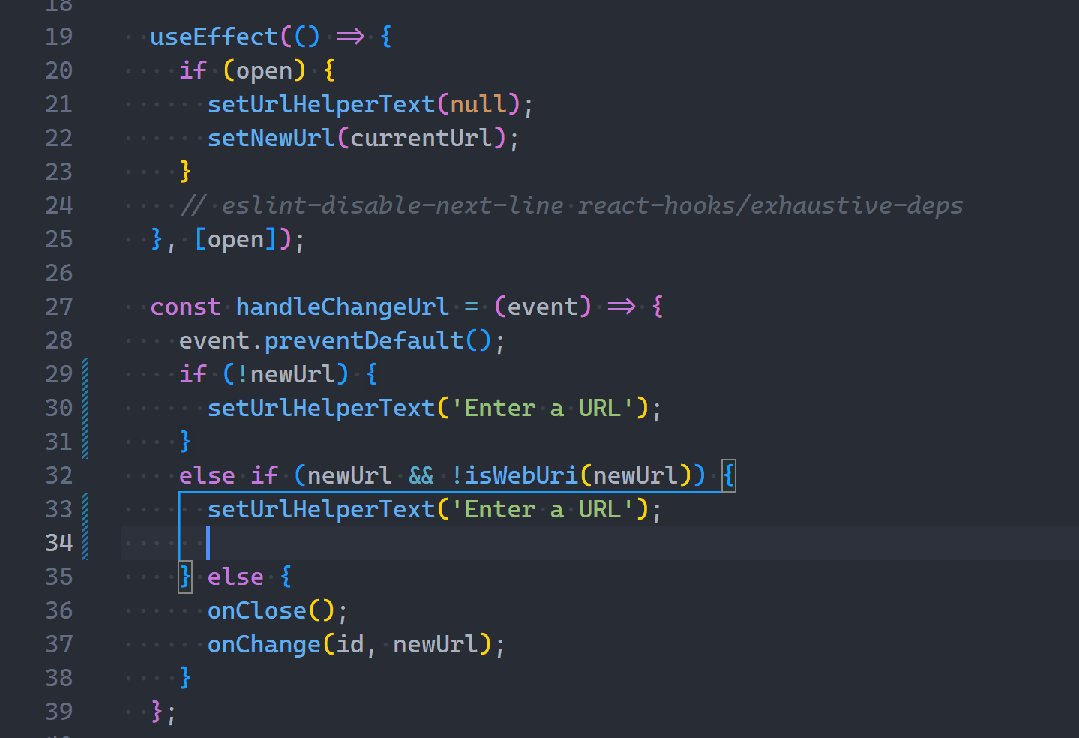
使用ESLint快速找到并修复JavaScript代码中的问题,轻松避免糟糕的编码实践 — 比如未使用的变量:

7.启用自动格式化
安装Prettier以自动格式化您的代码,保持一致的格式。
通过”保存时格式化”选项,Prettier会在按 Ctrl + S 时立即格式化你的代码。

可以在设置中启用它:

8.设置调试和测试
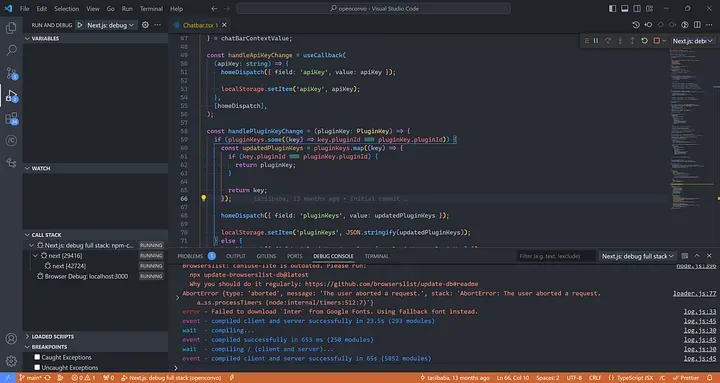
VS Code已经为我们提供了出色的调试功能。
设置断点、检查调用堆栈、监视变量等等。

9.测试
这些扩展将使测试变得更容易:
- Jest Runner用于Jest测试
- Mocha sidebar用于Mocha测试
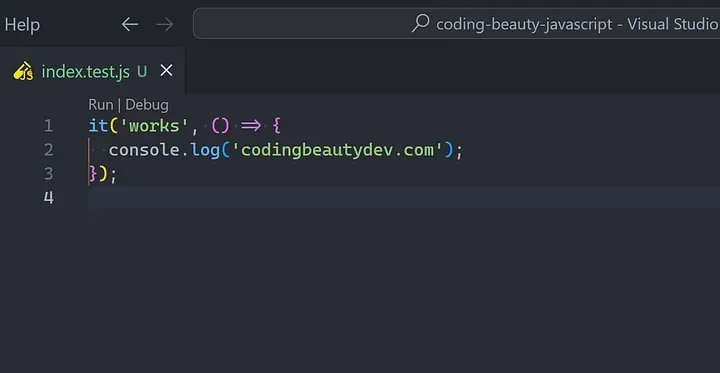
点击运行即可运行特定的测试用例,无需使用终端。

10.使用更适合代码的字体
如果仔细看,会发现我没有使用默认的Consolas字体。
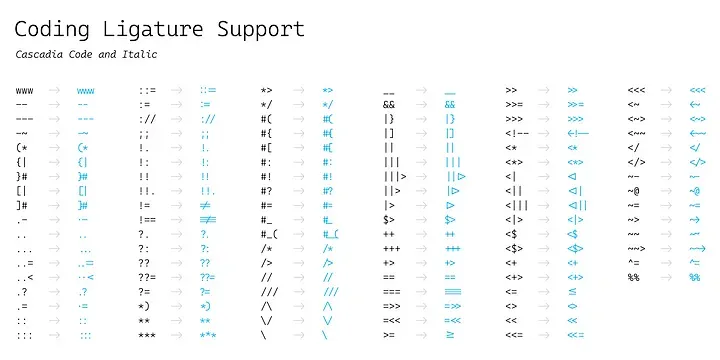
我使用的是Cascadia Code — 微软出品的一种美观字体,带有美观的代码连字。
连字:

Fira Code是另一个我用过的很棒的字体:

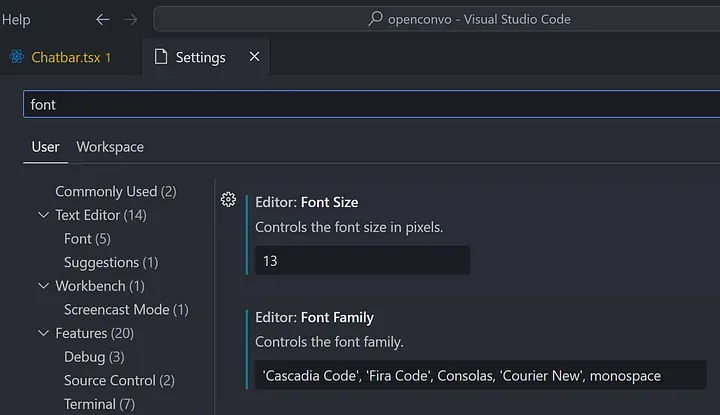
可以在设置中轻松更改字体:

11.用丰富多彩的主题美化您的编辑器
颜色主题
设置一个漂亮的主题,轻松修改UI所有方面的颜色。
包括您代码的高亮显示:

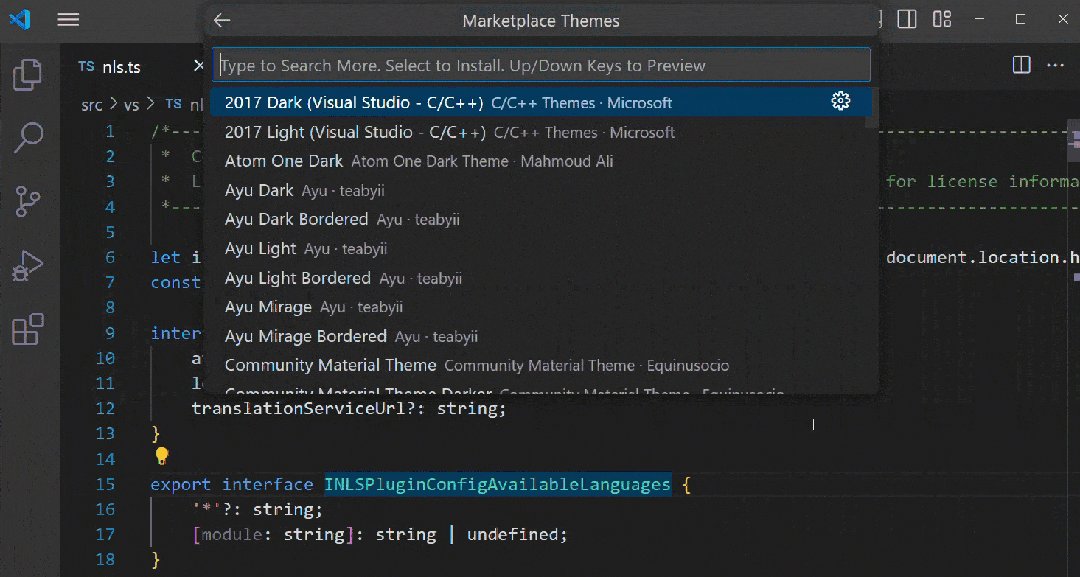
我用过的一些很棒的主题:
- Atom One Light & Atom One Dark — 我主要在这两个之间切换。
- One Dark Pro
- Night Owl
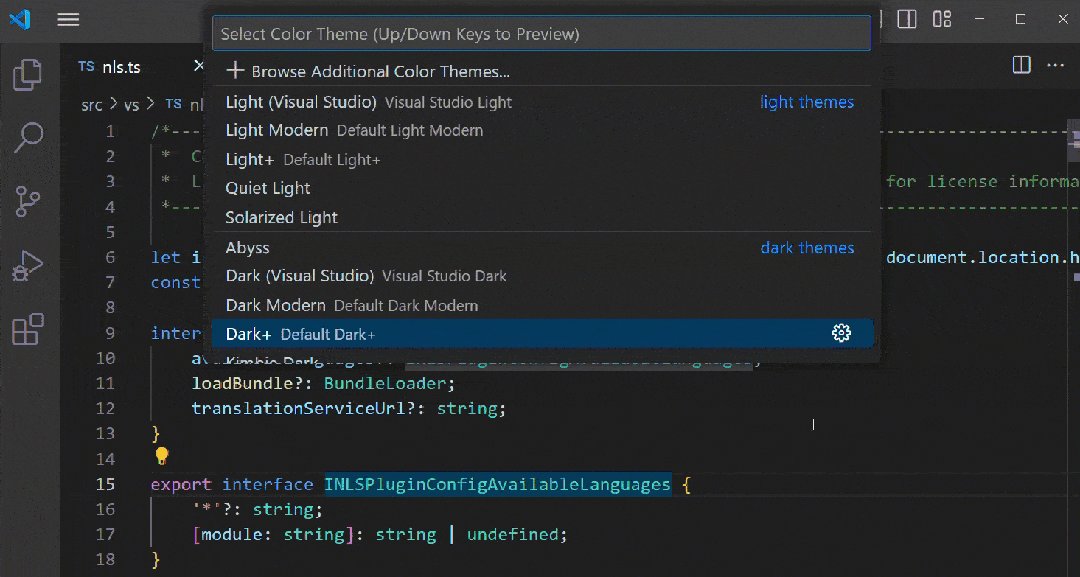
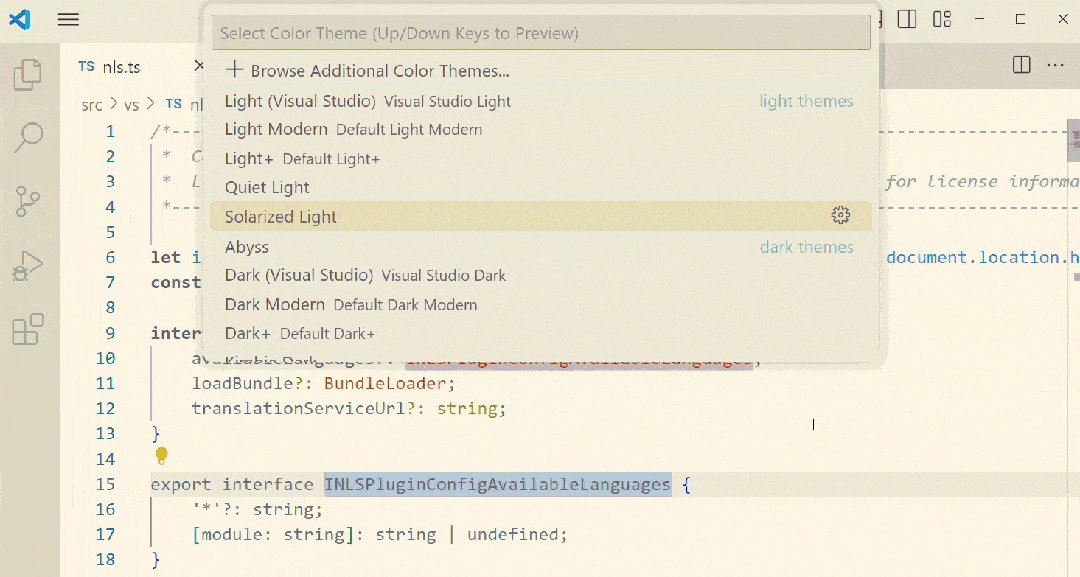
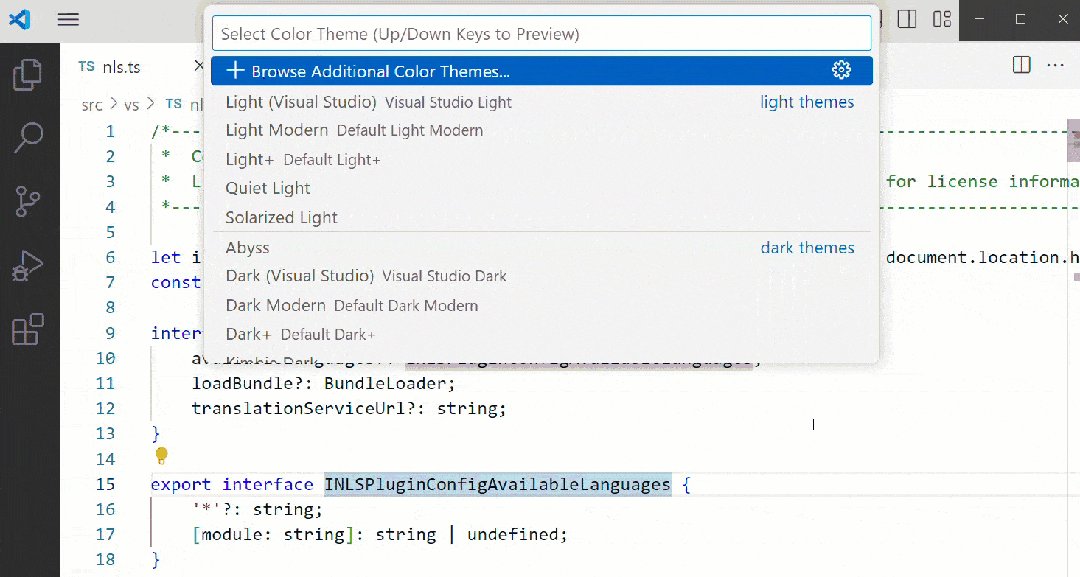
可以使用设置图标更改主题:

图标主题
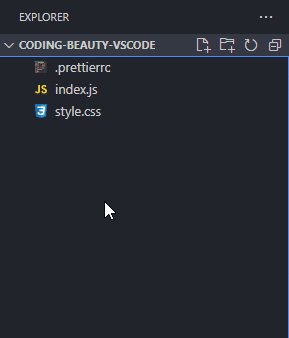
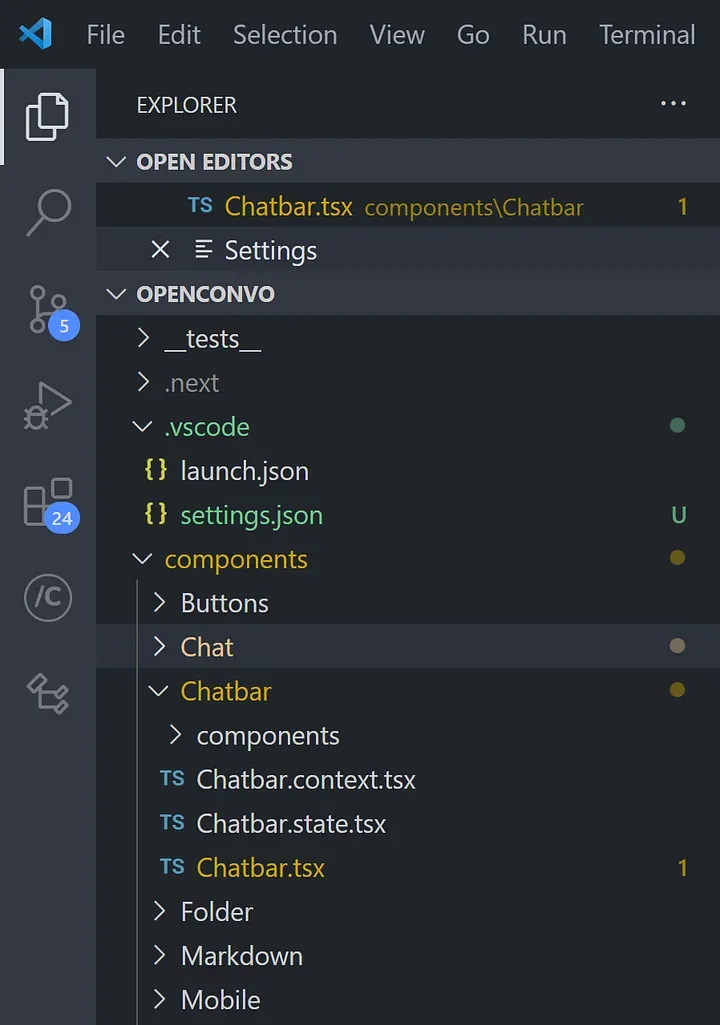
VS Code在文件资源管理器窗格中显示图标的方式相当平淡无奇:

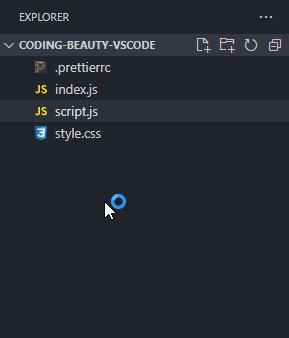
这就是为什么应该安装VS Code Icons来增添趣味:
不同的图标使理解每个文件及其在代码库中的作用变得更加容易。
最后的想法
有了所有这些新设置和扩展,您就可以快速构建并更快地实现您的开发目标了。